Table of contents
About Campus Jam
Campus Jam is a Meteor application providing musical profiles for the University of Hawaii community.
This app is running on Meteor.
Upon arrival of the site, you will be greeted by the following landing page:
Anyone with a UH account can login to Campus Jam by clicking on the login button. The UH CAS authentication screen then appears and requests your UH account and password:
After logging in, you will be redirected to the profile page where you can edit your profile that provides your contact info, tastes, capabilities, goals, and links to YouTube and SoundCloud if you have them:

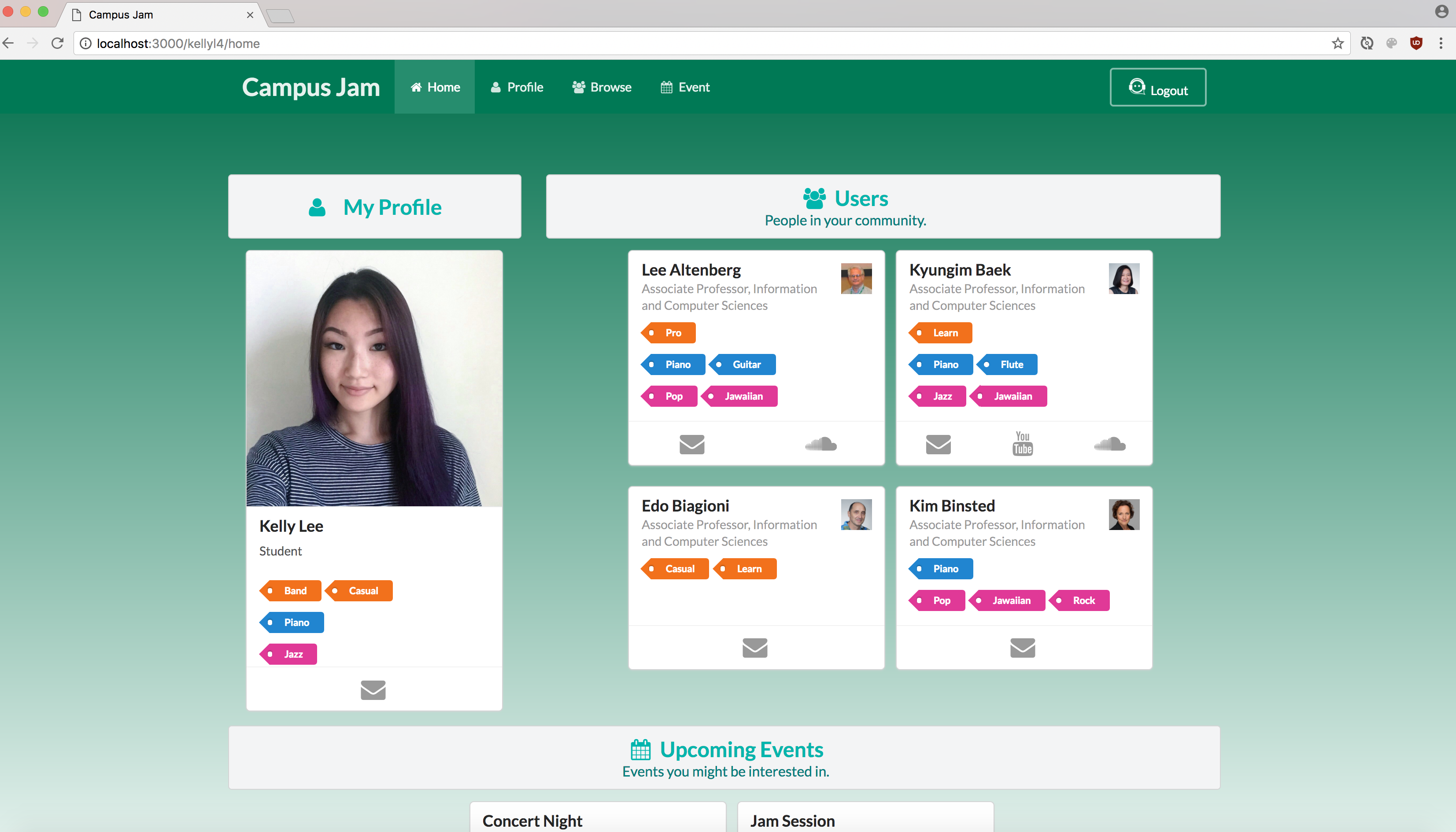
The home page will display your profile with users in your community and any events that have been created:
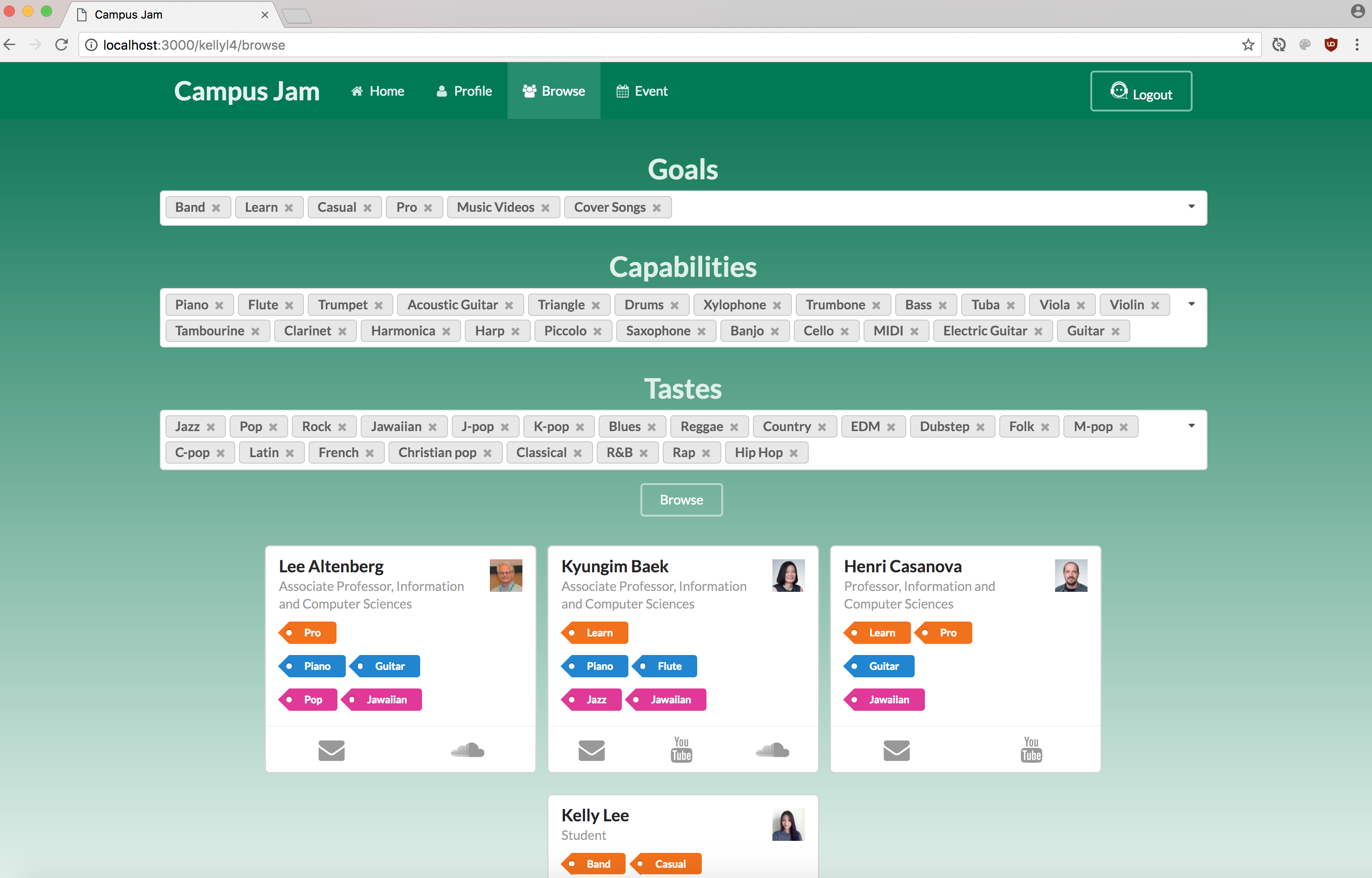
You can browse for users by filtering tastes, capabilities, and goals:

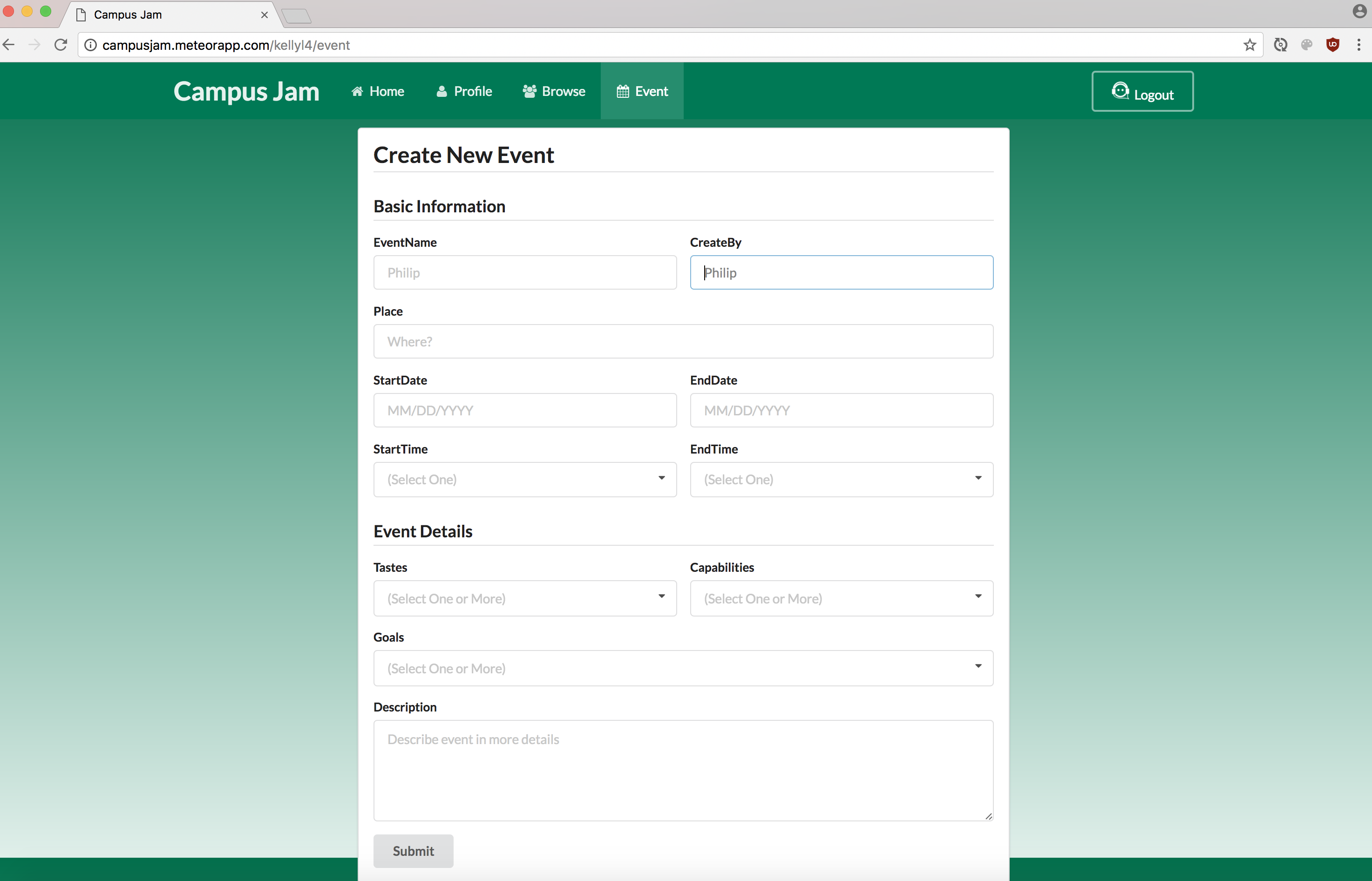
You can create events in the events page:

Installation
First, install Meteor.
Second, download a copy of Campus Jam, or clone it using git.
Third, cd into the app/ directory and install libraries with:
$ meteor npm install
Fourth, run the system with:
$ meteor npm run start
If all goes well, the application will appear at http://localhost:3000. If you have an account on the UH test CAS server, you can login.
Application Design
Directory structure
The top-level directory structure contains:
app/ # holds the Meteor application sources
config/ # holds configuration files, such as settings.development.json
.gitignore # don't commit IntelliJ project files, node_modules, and settings.production.json
This structure separates configuration files (such as the settings files) in the config/ directory from the actual Meteor application in the app/ directory.
The app/ directory has this top-level structure:
client/
lib/ # holds Semantic UI files.
head.html # the <head>
main.js # import all the client-side html and js files.
imports/
api/ # Define collection processing code (client + server side)
base/
capability/
event/
goal/
profile/
taste/
startup/ # Define code to run when system starts up (client-only, server-only)
client/
server/
ui/
components/ # templates that appear inside a page template.
layouts/ # Layouts contain common elements to all pages (i.e. menubar and footer)
pages/ # Pages are navigated to by FlowRouter routes.
stylesheets/ # CSS customizations, if any.
node_modules/ # managed by Meteor
private/
database/ # holds the JSON file used to initialize the database on startup.
public/
images/ # holds static images for landing page and predefined sample users.
server/
main.js # import all the server-side js files.
Import conventions
This system adheres to the Meteor 1.4 guideline of putting all application code in the imports/ directory, and using client/main.js and server/main.js to import the code appropriate for the client and server in an appropriate order.
This system accomplishes client and server-side importing in a different manner than most Meteor sample applications. In this system, every imports/ subdirectory containing any Javascript or HTML files has a top-level index.js file that is responsible for importing all files in its associated directory.
Then, client/main.js and server/main.js are responsible for importing all the directories containing code they need. For example, here is the contents of client/main.js:
import '/imports/startup/client';
import '/imports/ui/components/form-controls';
import '/imports/ui/components/directory';
import '/imports/ui/components/user';
import '/imports/ui/components/landing';
import '/imports/ui/layouts/directory';
import '/imports/ui/layouts/landing';
import '/imports/ui/layouts/shared';
import '/imports/ui/layouts/user';
import '/imports/ui/pages/directory';
import '/imports/ui/pages/browse';
import '/imports/ui/pages/landing';
import '/imports/ui/pages/user';
import '/imports/ui/pages/home';
import '/imports/ui/pages/event';
import '/imports/api/base';
import '/imports/api/profile';
import '/imports/api/goal';
import '/imports/api/capability';
import '/imports/api/taste';
import '/imports/api/event';
import '/imports/ui/stylesheets/style.css';
Apart from the last line that imports style.css directly, the other lines all invoke the index.js file in the specified directory.
We use this approach to make it more simple to understand what code is loaded and in what order, and to simplify debugging when some code or templates do not appear to be loaded. In our approach, there are only two places to look for top-level imports: the main.js files in client/ and server/, and the index.js files in import subdirectories.
Note that this two-level import structure ensures that all code and templates are loaded, but does not ensure that the symbols needed in a given file are accessible. So, for example, a symbol bound to a collection still needs to be imported into any file that references it.
Naming conventions
This system adopts the following naming conventions:
- Files and directories are named in all lowercase, with words separated by hyphens. Example: accounts-config.js
- “Global” Javascript variables (such as collections) are capitalized. Example: Profiles.
- Other Javascript variables are camel-case. Example: collectionList.
- Templates representing pages are capitalized, with words separated by underscores. Example: Directory_Page. The files for this template are lower case, with hyphens rather than underscore. Example: directory-page.html, directory-page.js.
- Routes to pages are named the same as their corresponding page. Example: Directory_Page.
CSS
The application uses the Semantic UI CSS framework. To learn more about the Semantic UI theme integration with Meteor, see Semantic-UI-Meteor.
The Semantic UI theme files are located in app/client/lib/semantic-ui directory. Because they are located in the client/ directory and not the imports/ directory, they do not need to be explicitly imported to be loaded. (Meteor automatically loads all files into the client that are located in the client/ directory).
Note that the user pages contain a menu fixed to the top of the page, and thus the body element needs to have padding attached to it. However, the landing page does not have a menu, and thus no padding should be attached to the body element on that page. To accomplish this, the router uses “triggers” to add an remove the appropriate classes from the body element when a page is visited and then left by the user.
Routing
For display and navigation among its five pages, the application uses Flow Router.
Routing is defined in imports/startup/client/router.js.
Campus Jam defines the following routes:
- The
/route goes to the public landing page. - The
/homeroute goes to your home page. - The
/profileroute goes to the profile page. - The
/browseroute goes to the page to browse fellow users. - The
/eventroute goes to the page to create events.
Authentication
For authentication, the application uses the University of Hawaii CAS test server, and follows the approach shown in meteor-example-uh-cas.
When the application is run, the CAS configuration information must be present in a configuration file such as config/settings.development.json.
Anyone with a UH account can login and use Campus Jam to create a portfolio. A profile document is created for them if none already exists.
Authorization
The landing and directory pages are public; anyone can access those pages.
The profile and filter pages require authorization: you must be logged in (i.e. authenticated) through the UH test CAS server, and the authenticated username returned by CAS must match the username specified in the URL. So, for example, only the authenticated user johnson can access the pages http://localhost:3000/johnson/profile and http://localhost:3000/johnson/filter.
To prevent people from accessing pages they are not authorized to visit, template-based authorization is used following the recommendations in Implementing Auth Logic and Permissions.
The application implements template-based authorization using an If_Authorized template, defined in If_Authorized.html and If_Authorized.js.
Configuration
The config directory is intended to hold settings files. The repository contains one file: config/settings.development.json.
The .gitignore file prevents a file named settings.production.json from being committed to the repository. So, if you are deploying the application, you can put settings in a file named settings.production.json and it will not be committed.
Campus Jam checks on startup to see if it has an empty database in initialize-database.js, and if so, loads the file specified in the configuration file, such as settings.development.json. For development purposes, a sample initialization for this database is in initial-collection-data.json.
Quality Assurance
ESLint
Campus Jam includes a .eslintrc file to define the coding style adhered to in this application. You can invoke ESLint from the command line as follows:
meteor npm run lint
ESLint should run without generating any errors.
It’s significantly easier to do development with ESLint integrated directly into your IDE (such as IntelliJ).
Initial User Study
For this initial user study, we gathered five students that attended University of Hawaii and had working UH accounts in order to log in and access the application. After we completed application and tested to make sure the app worked on the Meteor deployment, we sent the users the link to test the app.
The reviews mostly touched upon the user friendliness of the interface and lack of features. There was good feedback on the overall aesthetics of the application. Though, there were a few comments regarding the fading out green to the dark green as you scroll down the page.
The most positive feedback was that the interface was clean and simple. The reviewers liked the home page because it shows everyone’s tastes in music and what they have in common as well as get updates on events. They also liked the easiness and straight forwardness to set up an account and create events. One thing the reviewers really liked was the use of CAS login so they didn’t have to make accounts.
The most common negative feedback was the lack of features. Some comments about the browsing page was that it took a while to unselect the options. There was some concern about not being able to edit and delete events. One reviewer said the website was kind of plain and some motion picture effects would interest some people.
Development History
The development process for Campus Jam conformed to Issue Driven Project Management practices. In a nutshell, development consists of a sequence of Milestones. Milestones consist of issues corresponding to 2-3 day tasks. GitHub projects are used to manage the processing of tasks during a milestone.
The following sections document the development history of Campus Jam.
Milestone 1: Mockup development
This milestone started on March 29, 2016 and ended on April 13, 2017.
The goal of Milestone 1 was to create a set of HTML pages providing a mockup of the pages in the system. To simplify things, the mockup was developed as a Meteor app. This meant that each page was a template and that FlowRouter was used to implement routing to the pages.
Mockups for the following five pages were implemented during M1:
Milestone 1 was implemented as Campus Jam GitHub Milestone M1:
Milestone 1 consisted of six issues, and progress was managed via the Campus Jam GitHub Project M1:
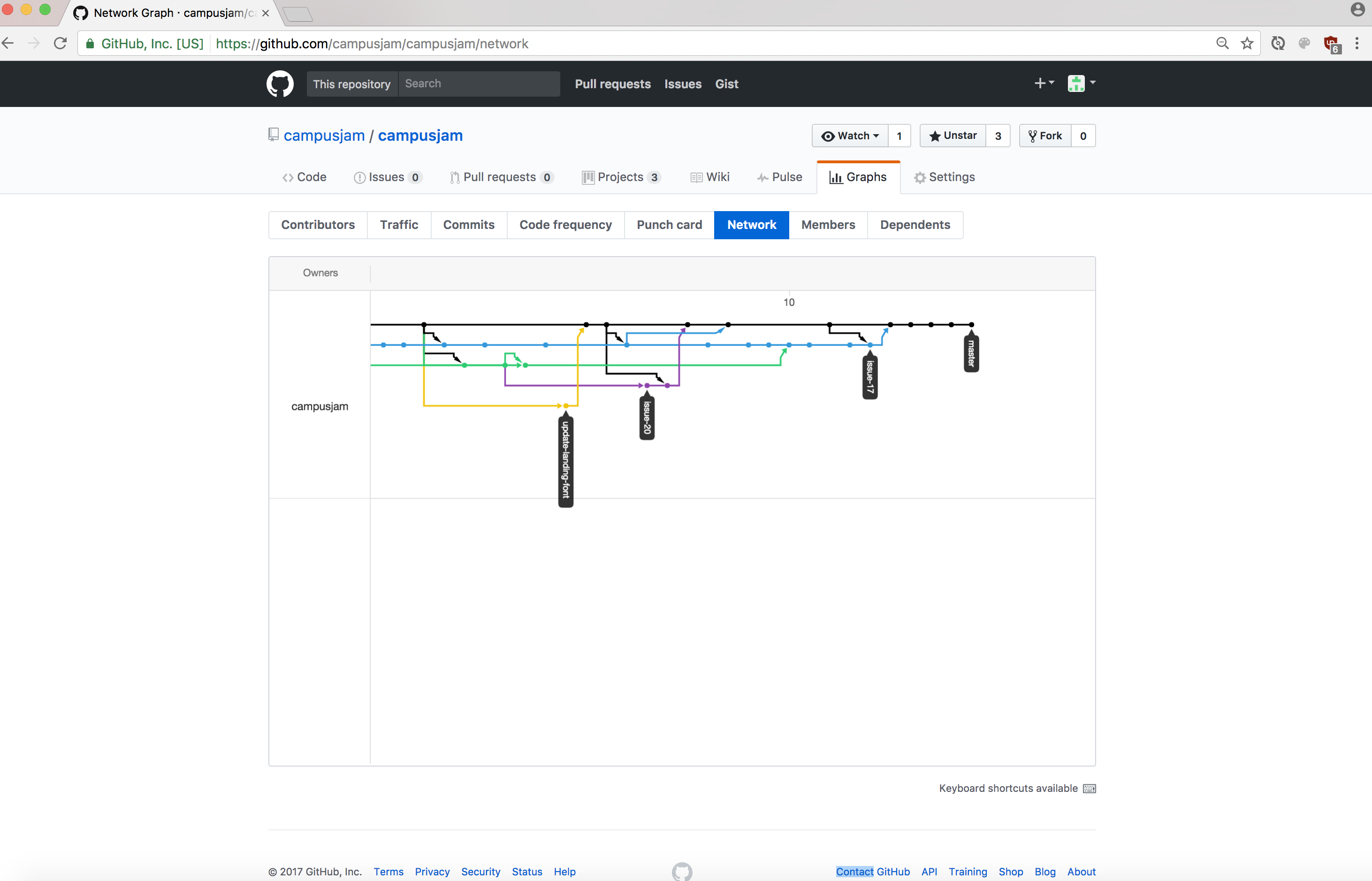
Each issue was implemented in its own branch, and merged into master when completed:
Milestone 2: UH CAS and Page Functionality
This milestone started on April 14, 2017 and ended on April 27, 2017.
The goal of Milestone 2 is to add the UH CAS login system and to update all of the mockup pages for more functionality.
Milestone 2 was implemented as Campus Jam GitHub Milestone M2:
Milestone 2 consisted of seven issues, and progress was managed via the Campus Jam GitHub Project M2:
Each issue was implemented in its own branch, and merged into master when completed:
Milestone 3: Collections and Page Functionality
This milestone started on April 28, 2017 and ended on May 9, 2017.
The goal of Milestone 3 is to implement collections and add even more functionality to all of the pages. Attempts have been made to implement collections in M2 but have not be completed. Therefore, main focus of M3 will be collections. We will also be gathering UH community members to test and give feedback on the app.
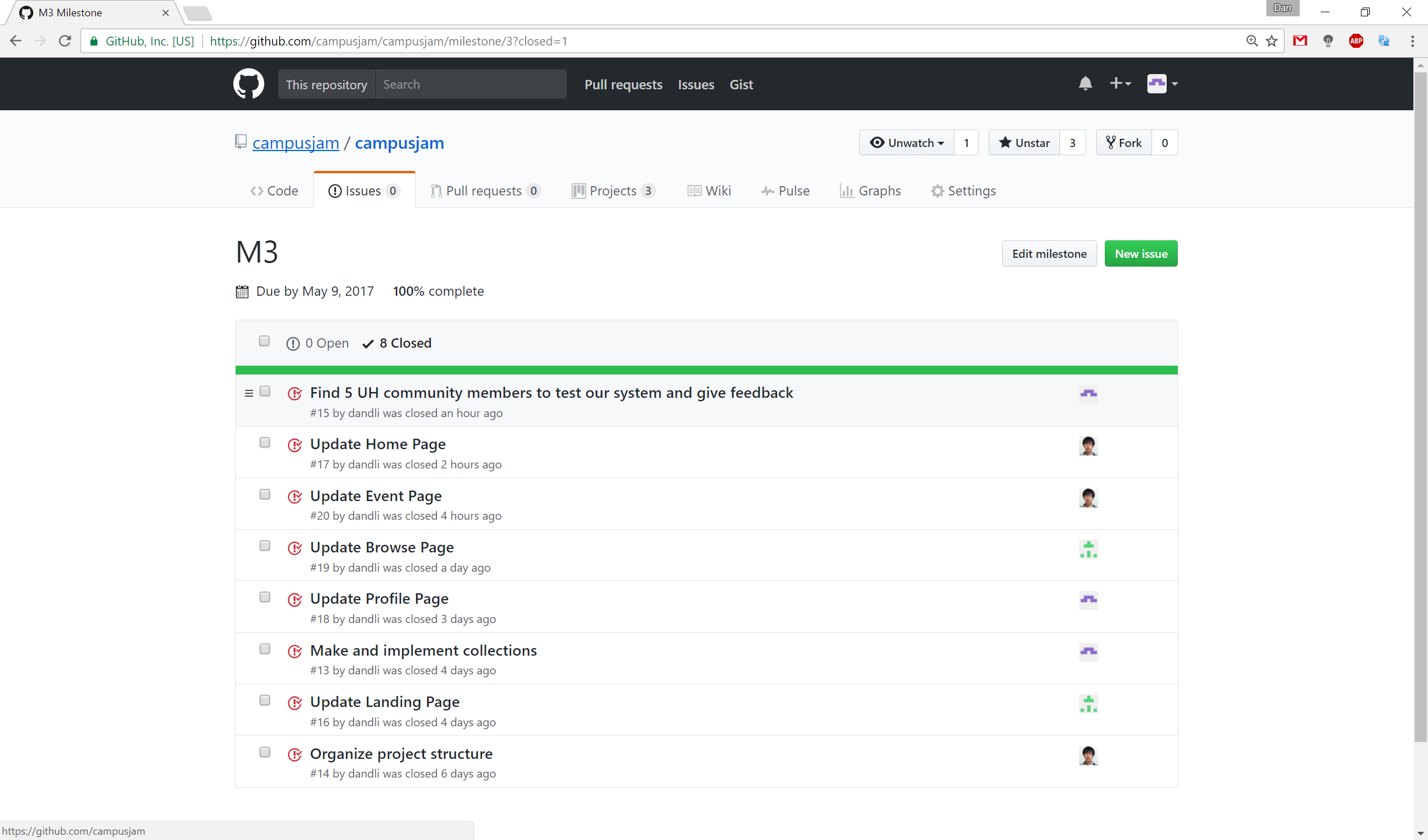
Milestone 3 was implemented as Campus Jam GitHub Milestone M3:

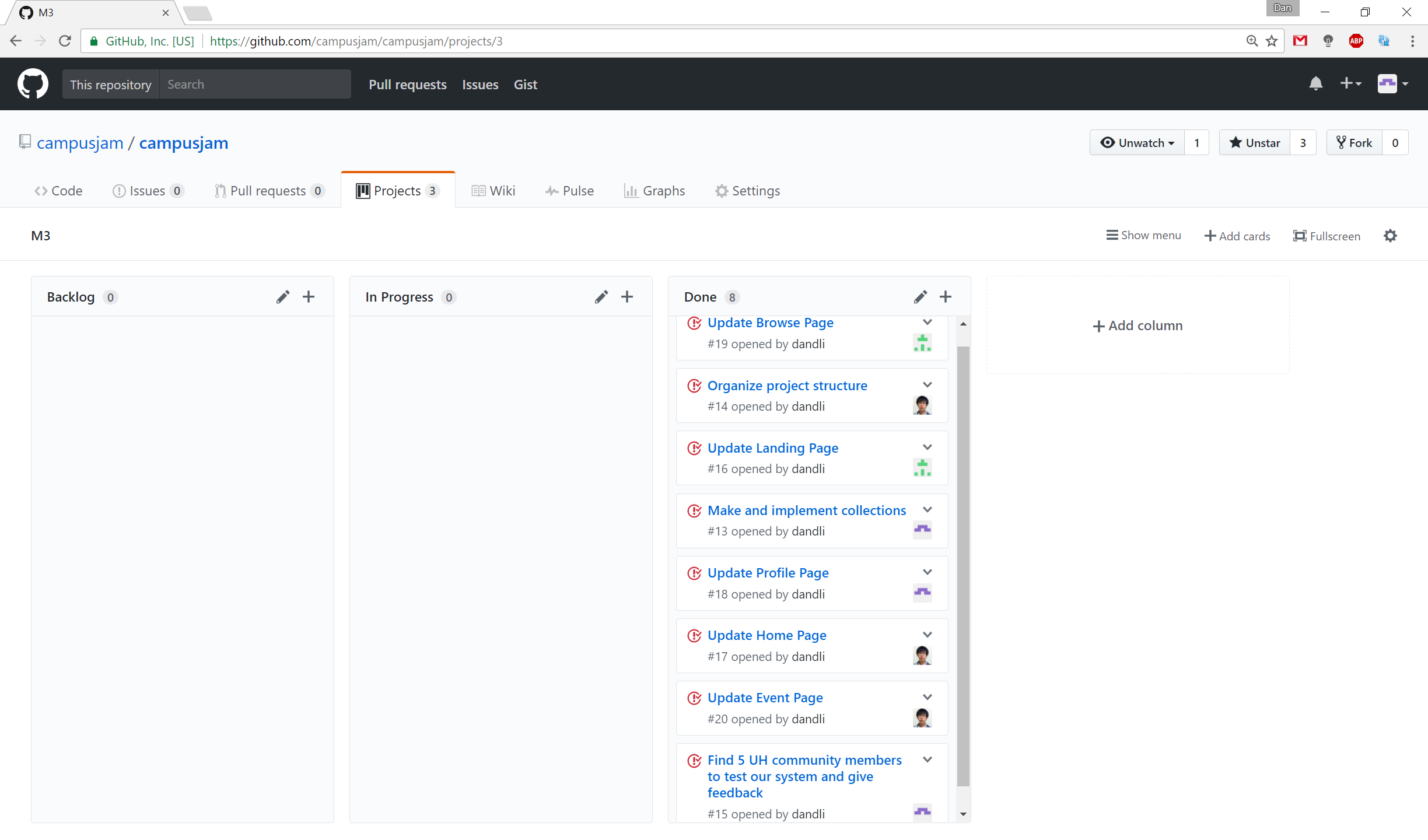
Milestone 3 consisted of eight issues, and progress was managed via the Campus Jam GitHub Project M3:

Each issue was implemented in its own branch, and merged into master when completed: